 03.11.2015 Безосновный битумно-полимерный материал обеспечит эффективную гидроизоляцию деформационных швов в конструкциях различного назначения: фундаменты, подземные и заглубленные конструкции сооружений, тоннели и др.
03.11.2015 Безосновный битумно-полимерный материал обеспечит эффективную гидроизоляцию деформационных швов в конструкциях различного назначения: фундаменты, подземные и заглубленные конструкции сооружений, тоннели и др.Компания ТехноНИКОЛЬ представляет продукт, который ранее не выпускался российскими производителями, но успешно зарекомендовал себя на европейских рынках – безосновный гидроизоляционный битумно-полимерный материал ТЕХНОЭЛАСТ ФЛЕКС, предназначенный для надежной и долговечной герметизации горизонтальных и вертикальных деформационных швов в конструкциях различного назначения: фундаменты, подземные и заглубленные конструкции сооружений, тоннели, строящиеся открытым способом, стилобаты, парковки и т.д.
Деформационные швы – это подвижные швы в конструкциях сооружений, которые позволяют компенсировать различного рода деформации, ведь строения подвергаются значительным нагрузкам в ходе эксплуатации – подвижки грунта, осадка конструкций, воздействие температуры, постоянное или временное воздействие воды, влияние корней растений и многое другое.. Эти факторы способны значительно снизить надежность гидроизоляционной системы и сооружения в целом. Существующие технологии герметизации деформационных швов обладают многими недостатками – не могут использоваться с некоторыми типами гидроизоляционных материалов, неэффективно работают при продольных сдвигах швов. Передовой продукт компании ТехноНИКОЛЬ ТЕХНОЭЛАСТ ФЛЕКС обеспечит долговечную водонепроницаемость и надежность деформационных швов, а также их герметичность даже при очень сильных продольных сдвиговых нагрузках.
ТЕХНОЭЛАСТ ФЛЕКС идеально совместим с другими гидроизоляционными материалами серии ТЕХНОЭЛАСТ и будет применяться в строительных конструкциях для устройства гидроизоляции фундаментов по системе ТН-ФУНДАМЕНТ Флекс.
Мембрана ТЕХНОЭЛАСТ ФЛЕКС обладает высокой эластичностью – относительное удлинение составляет более 1000%, и низкой вязкостью расплава, что существенно упрощает работу с материалом при устройстве деформационных швов. Помимо этого, ТЕХНОЭЛАСТ ФЛЕКС удобно применять в местах сопряжения различных элементов или конструкций сложной формы, например, при гидроизоляции свайных фундаментов.
Характеристики ТЕХНОЭЛАСТ ФЛЕКС полностью соответствует строгим российским и международным требованиям. Срок службы материала – более 60 лет.
Источник материала: Строительство и недвижимость
Компания ТехноНИКОЛЬ представляет продукт, который ранее не выпускался российскими производителями, но успешно зарекомендовал себя на европейских рынках. Это безосновный гидроизоляционный битумно-полимерный материал ТЕХНОЭЛАСТ ФЛЕКС, предназначенный для надежной и долговечной герметизации горизонтальных и вертикальных деформационных швов в конструкциях различного назначения. Таковыми, например, являются фундаменты, подземные и заглубленные конструкции сооружений, тоннели, строящиеся открытым способом, стилобаты, парковки. Деформационные швы есть подвижные швы в конструкциях сооружений, которые позволяют компенсировать различного рода деформации. В ходеэксплуатации строения подвергаются значительным нагрузкам. Испытывают подвижки грунта, осадки, температурные воздействия, постоянное или временное воздействие воды, влияние корней растений.А также их герметичность даже при очень сильных продольных сдвиговых нагрузках. ТЕХНОЭЛАСТ ФЛЕКС идеально совместим с другими гидроизоляционными материалами серии ТЕХНОЭЛАСТ и будет применяться в строительных конструкциях для устройства гидроизоляции фундаментов по системе ТН-ФУНДАМЕНТ ФЛЕКС. Мембрана ТЕХНОЭЛАСТ ФЛЕКС обладает высокой эластичностью. Относительное удлинение составляет более 1000 процентов. А также низкой вязкостью расплава.
Все это существенно упрощает работу с материалом при устройстве деформационных швов. Помимо этого, ТЕХНОЭЛАСТ ФЛЕКС удобно применять в местах сопряжения различных элементов или конструкций сложной формы, например, при гидроизоляции свайных фундаментов. Характеристики ТЕХНОЭЛАСТ ФЛЕКС полностью соответствуют строгим российским и международным требованиям. Срок службы материала превышает 60 лет.
www.tn.ru
Чтобы разместить новость на сайте или в блоге скопируйте код:
На вашем ресурсе это будет выглядеть так
Компания ТехноНИКОЛЬ представляет продукт, который ранее не выпускался российскими производителями, но успешно зарекомендовал себя на европейских рынках. Это…
РУ-ФЛЕКС Стандартный
Главная » Продукция » Ру-флекс СТРу-флекс Стандартный (Ру-флекс СТ) – это высококачественный теплоизоляционный материал, предназначенный для изоляции поверхностей с температурами от минус 180 до плюс 105 °С.
Объекты применения:
- объекты нефтехимии;
- отопление и водоснабжение;
- промышленные и технологические трубопроводы;
- системы вентиляции и кондиционирования;
- холодильная техника.
| Технические характеристики | |
| ПОКАЗАТЕЛЬ | ЗНАЧЕНИЕ |
| Температура применения, °C | от –180 до +105 |
| Коэффициент теплопроводности, Вт/(м×°C) | |
при 0 °C при +20 °C | 0,036 0,038 |
| Коэффициент паропроницаемости, не более, мг/(м×ч×Па) по ГОСТ 25898-83 | 0,0034 |
| Плотность, кг/м3 | 60±10 |
| Показатель кислотности (pH) по ПНДФ 16.2.2.2.3.3.31-02 | нейтральный |
| Экологическая безопасность | без асбеста, без CFC–HCFC |
| Масло-бензостойкость | хорошая |
| Биологическая стойкость | хорошая |
| Запах | нейтральный |
Пожарная безопасность (Россия, ГОСТ 30244–94) | Г1 |
| Цвет | черный |
Номенклатура теплоизоляционного материала Ру-флекс Стандартный
| Ру-флекс Стандартный (трубки, длина 2 м) | |||||||
| 6 | 9 | 13 | 19 | 25 | 32 | 40 | 50 |
| Толщина х внутренний диаметр, мм | |||||||
| 6 х 006 | 9 х 006 | ||||||
| 6 х 008 | 9 х 008 | ||||||
| 6 х 010 | 9 х 010 | 13 х 010 | 19 х 010 | ||||
| 6 х 012 | 9 х 012 | 13 х 012 | 19 х 012 | ||||
| 6 х 015 | 9 х 015 | 13 х 015 | 19 х 015 | ||||
| 6 х 018 | 9 х 018 | 13 х 018 | 19 х 018 | 25 х 018 | 32 х 018 | 40 х 018 | 50 х 018 |
| 6 х 020 | 9 х 020 | ||||||
| 6 х 022 | 9 х 022 | 13 х 022 | 19 х 022 | 25 х 022 | 32 х 022 | 40 х 022 | 50 х 022 |
| 6 х 025 | 9 х 025 | 13 х 025 | 19 х 025 | ||||
| 6 х 028 | 9 х 028 | 13 х 028 | 19 х 028 | 25 х 028 | 32 х 028 | 40 х 028 | 50 х 028 |
| 6 х 030 | 9 х 030 | 19 х 030 | 25 х 030 | 32 х 030 | 40 х 030 | 50 х 030 | |
| 6 х 035 | 9 х 035 | 13 х 035 | 19 х 035 | 25 х 035 | 32 х 035 | 40 х 035 | 50 х 035 |
| 6 х 042 | 9 х 042 | 13 х 042 | 19 х 042 | 25 х 042 | 32 х 042 | 40 х 042 | 50 х 042 |
| 9 х 048 | 13 х 048 | 19 х 048 | 25 х 048 | 32 х 048 | 40 х 048 | 50 х 048 | |
| 9 х 054 | 13 х 054 | 19 х 054 | 25 х 054 | 32 х 054 | |||
| 9 х 057 | 13 х 057 | 19 х 057 | 25 х 057 | 32 х 057 | 40 х 057 | 50 х 057 | |
| 9 х 060 | 13 х 060 | 19 х 060 | 25 х 060 | 32 х 060 | 40 х 060 | 50 х 060 | |
| 9 х 064 | 13 х 064 | 19 х 064 | 25 х 064 | 32 х 064 | |||
| 9 х 070 | 13 х 070 | 19 х 070 | 25 х 070 | 32 х 070 | 40 х 070 | 50 х 070 | |
| 9 х 076 | 13 х 076 | 19 х 076 | 25 х 076 | 32 х 076 | 40 х 076 | 50 х 076 | |
| 9 х 080 | 13 х 080 | 19 х 080 | 25 х 080 | 32 х 080 | 40 х 080 | 50 х 080 | |
| 9 х 089 | 13 х 089 | 19 х 089 | 25 х 089 | 32 х 089 | 40 х 089 | 50 х 089 | |
| 9 х 102 | 13 х 102 | 19 х 102 | 25 х 102 | 32 х 102 | 40 х 102 | 50 х 102 | |
| 9 х 108 | 13 х 108 | 19 х 108 | 25 х 108 | 32 х 108 | 40 х 108 | 50 х 108 | |
| 9 х 114 | 13 х 114 | 19 х 114 | 25 х 114 | 32 х 114 | 40 х 114 | 50 х 114 | |
| 13 х 125 | 19 х 125 | 25 х 125 | 32 х 125 | 40 х 125 | 50 х 125 | ||
| 9 х 133 | 13 х 133 | 19 х 133 | 25 х 133 | 32 х 133 | 40 х 133 | 50 х 133 | |
| 9 х 140 | 13 х 140 | 19 х 140 | 25 х 140 | 32 х 140 | 40 х 140 | 50 х 140 | |
| 13 х 160 | 19 х 160 | 25 х 160 | 32 х 160 | 40 х 160 | 50 х 160 | ||
| Ру-флекс Стандартный (рулоны, ширина 1м) | |
| ТОЛЩИНА, мм | ТИПОРАЗМЕР |
| 6 | 1000 х 6 |
| 10 | 1000 х 10 |
| 13 | 1000 х 13 |
| 16 | 1000 х 16 |
| 19 | 1000 х 19 |
| 25 | 1000 х 25 |
| 32 | 1000 х 32 |
| 40 | 1000 х 40 |
| 50 | 1000 х 50 |
TOFLEX
Материал жилы
Материал изоляции
Материал наружной оболочки
Тип экрана
Экран по жиле
Тип брони
Огнестойкость
Хладостойкое исполнение («ХЛ»)
Низкое газо- и дымовыделение
Безгалогенный
Низкая токсичность продуктов горения
Устойчивый к солнечному излучению («УФ»)
Водоблокирующая лента («в»)
ГОСТ
Отрасли
Вид продукции
Класс гибкости жил
Показатели пожарной безопасности
Класс пожарной опасности
FUTUREFLEX | K-Flex
Теплоизоляция
-
K-FLEX ST
Техническая теплоизоляция для поверхностей с положительными и отрицательными температурами за исключением объектов с повышенными требованиями к токсичности продуктов горения.
-
K-FLEX SOLAR HT
Техническая теплоизоляция для поверхностей с положительными и отрицательными температурами за исключением объектов с повышенными требованиями к токсичности продуктов горения.
-
K-FLEX ECO
Техническая теплоизоляция для поверхностей с положительными и отрицательными температурами, включая объекты с повышенными требованиями по безопасности.
-
K-FLEX AIR
Техническая теплоизоляция для тепло- и звуко-изоляции систем вентиляции и кондиционирования воздуха.
-
K-FLEX IGO
Теплоизоляционный материал для тепловой изоляции трубопроводов с положительными и отрицательными температурами и фасонных изделий к ним, сварных стыков трубопроводов, запорной и регулирующей арматуры и др.
-
K-FLEX ST/SK
Трубная эластичная изоляция со специальным контактным клеем.
Техническая информация
Инновационный ламинированный рулонный материал с уникальной самоклеящейся низкотемпературной основой с одной стороны для защиты теплоизоляции в помещении и на улице. Покрытие состоит из 3 слоев алюминиевой фольги, 3 слоев химически стойкой полимерной пленки и специализированного клеевого состава, позволяющего монтировать защитный материал при отрицательной температуре.
- нефтеперерабатывающие предприятия;
- трубы, расположенные в удаленных районах крайнего севера;
- магистральные трубопроводы различного назначения.
- Нулевая паропроницаемость
- Устойчив к растяжению, проколу и разрыву
Технические характеристики
| Показатель | Значение |
|---|---|
| Толщина, мкм | 180 |
| Удельный вес, г/м2 | 400 |
| Температура применения, °C | от -60 до +130 |
| Коэффициент паропроницаемости, мг/(м·ч·Па), не более | 1 |
| Относительное удлинение при разрыве, %, не менее | 50 |
| Прочность при разрыве, Н/см | 68 |
| Группа горючести | Г1 |
| Цвет | Серебристый, Черный, Белый |
| Адгезия к стали, Н/м, по ГОСТ 28966.2-91 | 12 |
Strait-flex ленты в России
Теперь купить композитные углоформирующие ленты strait flex в Москве или в любом другом городе России и СНГ, очень просто. Достаточно зайти к нам на сайт http://страитфлекс.рус, найти там необходимые ленты, добавить в корзину, выбрать количество, заполнить поля для просчета стоимости и оформить заказ, далее с вами свяжется наш менеджер для подтверждения заказа и расскажет о способах оплаты!
Самая ходовая и более востребованная лента- это композитная лента strait flex TUFF TAPE ( с красной этикеткой). Она предназначена для заделки швов, стыков листов гипсокартона, вместо сетки, флезелина, ленты бумажной с вставкой из алюминия, и для армирования и создания внутреннего угла!
Углоформирующая лента strait flex MEDIUM (Зеленая этикетка) предназначена для формирования внутренних углов в помещениях с повышенной влажностью. Укрепляет трудные для изготовления внутренние углы стен и потолков различных углов раскрытия. MEDIUM применяется в местах подверженных влаге ( область ванн и душа).
Углоформирующая лента UNO BEAD strait flex ( синяя этикетка). Предназначена для формирования внешних углов! Очень прочный и устойчивый к повреждениям и трещинам, предназначен для наружных углов. Лента композитная UNO-BEAD идеально подходит для соединения гипсокартонных листов на внешних и внутренних углах. Лента выравнивает, выпрямляет и придает жесткость сложным, трудно выдвигающимся наружным углам, внутренним углам стен и потолков с углами любой степени раскрытия. UNO-BEAD используется в местах, подверженных воздействию влаги, например, рядом с ваннами и душевыми кабинами. Ширина 57 мм, толщина 0,65 мм.
Композитные углоформирующие ленты strait flex ORIGINAL (оранжевая этикетка). Лента Оригинал 30 метров, отлично подходит для обработки стыков пластин гипсокартона на внутренних и внешних углах. Лента американка от компании Center flex Strait- flex Original, выравнивает и выпрямляет трудновыводимые внутренние углы, внешних углов стен и потолков с углами любой степени открытия. Используется в местах, подверженных воздействию влаги, где бумажная лента будет уничтожена. Может использоваться вместо металлических уголков!
Композитная армированная лента от strait flex, MID-FLEX 250 идеально подходит для соединения плит гипсокартона в углах внутренних и наружных и очень хорошо подчеркивает прямые углы – может применяться и для наружных углов вместо металических углов, откосов окон и дверей!
Углоформирующая лента L BEAD, предназначена для отделки краев ГКЛ, идеально подходит для отделки окон и краев стен.
Лента ARCH-FLEX, арочный, линейный, армирующий композитный профиль в рулоне 30м. 86мм. Формирует геометрически правильную и прочную кромку арочных проемов и других криволинейных конструкций… Предназначена для извилистых углов. Позволяет создать идеальную изогнутую линию без каких-то либо швов. Лента ARCH-FLEX имеет отверстия с обеих сторон ленты. Узорчатый материал легко отрывается и когда он полностью удален, Вы можете изгибать его как Вам угодно, на любых поверхностях с различными углами.
ПРЕИМУЩЕСТВА В СРАВНЕНИИ С ОБЫЧНЫМ МАТЕРИАЛОМ:
1. ARCH-FLEX рассчитан на изгибы любого радиуса и угла.
2. Длинная лента.
3. Дизайн полосок исключает повреждение петелек во время транспортировки.
4. Двухсторонние петельки позволяют изгибаться с обеих сторон.
5. Крепления повышенной прочности.
Все ленты от компании Strait flex мы держим в наличии, по этому ваш заказ отправим быстро, обычно в день заказа. Отправляем транспортной компание СДЭК, до пункта выдачи или до адреса, по желанию заказчика! Сумма доставки зависит от выбранного количества ленты и расчитывается индивидуально! Приглашаем к сотрудничеству мастеров, прорабов, дизайнеров, строительные организации и всех заинтересованных лиц в реализации товара и получению прибыли! По всем вопросам пишите или звоните, наши контакты указаны выше!
CSS Flexbox (Гибкая коробка)
Попробуй сам ”
CSS Flexbox Layout Module
До появления модуля Flexbox Layout было четыре режима макета:
- Блок
- , для разделов на веб-странице
- Inline, для текста
- Таблица, для двумерных данных таблицы
- Позиционируется, для явного положения элемента
Модуль гибкой компоновки коробки упрощает проектирование гибкая адаптивная структура макета без использования поплавка или позиционирования.
Поддержка браузера
Свойства flexbox поддерживаются во всех современных браузерах.
Flexbox Elements
Чтобы начать использовать модель Flexbox, сначала необходимо определить контейнер Flex.
Элемент выше представляет гибкий контейнер (синяя область) с тремя гибкими элементами.
Пример
Гибкий контейнер с тремя гибкими предметами:
Попробуй сам ”
Родительский элемент (контейнер)
Гибкий контейнер становится гибким, если установить для свойства display значение flex :
Пример
,флекс-контейнер {
дисплей: гибкий;
}
Свойства гибкого контейнера:
Flex-direction Свойство
Свойство flex-direction определяет, в каком направлении находится контейнер
хочет складывать гибкие элементы.
Пример
Столбец Значение суммирует элементы Flex по вертикали (сверху вниз):
.flex-контейнер {
дисплей: гибкий;
flex-direction: столбец;
}
Попробуй сам ”
Пример
Значение в обратном столбце складывает гибкие элементы вертикально (но снизу вверх):
,флекс-контейнер {
дисплей: гибкий;
направление изгиба: обратный столбец;
}
Попробуй сам ”
Пример
В строке значение складывает гибкие элементы по горизонтали (слева направо):
.flex-контейнер {
дисплей: гибкий;
flex-direction: row;
}
Попробуй сам ”
Пример
Значение обратного ряда складывает гибкие элементы горизонтально (но справа налево):
,флекс-контейнер {
дисплей: гибкий;
flex-direction: row-reverse;
}
Попробуй сам ”
Свойство flex-wrap
Свойство flex-wrap указывает, является ли
гибкие предметы должны оборачиваться или нет.
В приведенных ниже примерах 12 элементов flex, чтобы лучше продемонстрировать свойство flex-wrap
Пример
Значение намотки указывает, что сгибаемые элементы будут наматываться при необходимости:
,флекс-контейнер {
дисплей: гибкий;
flex-wrap: обертывание;
}
Попробуй сам ”
Пример
Значение nowrap указывает, что элементы flex не будут переноситься (это по умолчанию):
.flex-контейнер {
дисплей: гибкий;
flex-wrap: nowrap;
}
Попробуй сам ”
Пример
Значение с переворачиванием указывает, что гибкие элементы будут обернуты при необходимости, в обратном порядке:
,флекс-контейнер {
дисплей: гибкий;
гибкая упаковка: обратная упаковка;
}
Попробуй сам ”
Свойство flex-flow
Свойство flex-flow является сокращенным свойством для настройки обоих .
flex-direction и flex-wrap свойства.
The justify-content Недвижимость
Свойство justify-content используется для
выровняйте элементы flex:
Пример
Значение по центру выравнивает гибкие элементы в центре контейнера:
,флекс-контейнер {
дисплей: гибкий;
justify-content: центр;
}
Попробуй сам ”
Пример
Значение flex-start выравнивает элементы flex в начале контейнера (по умолчанию):
.flex-контейнер {
дисплей: гибкий;
justify-content: flex-start;
}
Попробуй сам ”
Пример
Значение flex-end выравнивает элементы flex на конце контейнера:
,флекс-контейнер {
дисплей: гибкий;
justify-content: flex-end;
}
Попробуй сам ”
Пример
Значение – около отображает гибкие элементы с пробелом до, между, и после строк:
.flex-контейнер {
дисплей: гибкий;
justify-content: пространство вокруг;
}
Попробуй сам ”
Пример
Значение в интервале между отображает гибкие элементы с пробелом между линии:
,флекс-контейнер {
дисплей: гибкий;
justify-content: пробел между
}
Попробуй сам ”
Свойство align-items Property
Свойство align-items используется для выравнивания
гибкие предметы.
В этих примерах мы используем контейнер высотой 200 пикселей, чтобы лучше продемонстрировать свойство align-items .
Пример
Значение по центру выравнивает гибкие элементы в середине контейнер:
,флекс-контейнер {
дисплей: гибкий; Высота
: 200 пикселей;
align-items: center;
}
Попробуй сам ”
Пример
Значение flex-start выравнивает элементы flex в верхней части контейнера:
.flex-контейнер {
дисплей: гибкий; Высота
: 200 пикселей;
align-items: flex-start;
}
Попробуй сам ”
Пример
Значение flex-end выравнивает элементы flex в нижней части контейнера:
,флекс-контейнер {
дисплей: гибкий; Высота
: 200 пикселей;
align-items: flex-end;
}
Попробуй сам ”
Пример
Значение stretch растягивает гибкие элементы для заполнения контейнера. (по умолчанию):
.flex-контейнер {
дисплей: гибкий; Высота
: 200 пикселей;
align-items: stretch;
}
Попробуй сам ”
Пример
Исходное значение выравнивает элементы flex, такие как их базовые линии:
,флекс-контейнер {
дисплей: гибкий; Высота
: 200 пикселей;
align-items: baseline;
}
Примечание. В примере используется другой размер шрифта, чтобы продемонстрировать выравнивание элементов по базовой линии текста:
Попробуй сам ”
Свойство align-content
Свойство align-content используется для выравнивания гибких линий.
В этих примерах мы используем контейнер высотой 600 пикселей со свойством flex-wrap, установленным на wrap , чтобы лучше продемонстрировать свойство align-content .
Пример
Значение в интервале между отображает линии сгиба с равным интервалом между ними:
.flex-контейнер {
дисплей: гибкий; Высота
: 600 пикселей;
flex-wrap: обертывание;
выровнять содержание: пространство между;
}
Попробуй сам ”
Пример
Значение – около отображает гибкие линии с пробелом ранее, между ними и после них:
,флекс-контейнер {
дисплей: гибкий; Высота
: 600 пикселей;
flex-wrap: обертывание;
выровнять содержание: пространство вокруг;
}
Попробуй сам ”
Пример
Значение простирания растягивает линии сгиба, чтобы занять оставшиеся пробел (по умолчанию):
.flex-контейнер {
дисплей: гибкий; Высота
: 600 пикселей;
flex-wrap: обертывание;
align-content: stretch;
}
Попробуй сам ”
Пример
На центральных дисплеях значений отображаются гибкие линии в середине контейнера:
,флекс-контейнер {
дисплей: гибкий; Высота
: 600 пикселей;
flex-wrap: обертывание;
выравнивание контента: центр;
}
Попробуй сам ”
Пример
Значение flex-start отображает линии сгиба в начале контейнера:
.flex-контейнер {
дисплей: гибкий; Высота
: 600 пикселей;
flex-wrap: обертывание;
align-content: flex-start;
}
Попробуй сам ”
Пример
Значение flex-end отображает линии сгиба в конце контейнера:
,флекс-контейнер {
дисплей: гибкий; Высота
: 600 пикселей;
flex-wrap: обертывание;
align-content: flex-end;
}
Попробуй сам ”
Идеальное Центрирование
В следующем примере мы решим очень распространенную проблему стиля: perfect центрирования.
РЕШЕНИЕ: Установите свойства justify-content и align-items для центр, и гибкий элемент будет идеально отцентрирован:
Пример
,flex-container {
дисплей: flex; Высота
: 300 пикселей;
justify-content:
центр;
предметов выравнивания: центр;
}
Попробуй сам ”
Дочерние элементы (Предметы)
Прямые дочерние элементы гибкого контейнера автоматически становятся гибкими (гибкими) элементами.
Элемент выше представляет четыре синих гибких элемента внутри серого гибкого контейнера.
Пример
Попробуй сам ”
Свойства гибкого элемента:
Заказ недвижимости
Свойство order указывает порядок
гибкие предметы.
Первый гибкий элемент в коде не обязательно должен отображаться как первый элемент в макете.
Значение заказа должно быть числом, значение по умолчанию – 0.
Пример
Свойство order может изменить порядок элементов flex:
Попробуй сам ”
Flex-Grow Недвижимость
Свойство flex-grow указывает, насколько гибкий элемент будет расти относительно остальных гибких элементов.
Значение должно быть числом, значение по умолчанию – 0.
Пример
Заставьте третий флекс вырасти в восемь раз быстрее, чем другие флекс:
Попробуй сам ”
Свойство flex-shrink
Свойство flex-shrink указывает, насколько гибкий элемент будет сжиматься по сравнению с остальными гибкими элементами.
Значение должно быть числом, значение по умолчанию – 1.
Пример
Не позволяйте третьему гибкому элементу сжиматься так же сильно, как другие гибкие элементы:
Попробуй сам ”
Flex-Базис Недвижимость
Свойство flex-based указывает начальную длину элемента flex.
Пример
Установите начальную длину третьего элемента flex на 200 пикселей:
Попробуй сам ”
Недвижимость Flex
Свойство flex является сокращенным свойством для flex-grow , flex-shrink и flex-based свойства.
Пример
Сделать третий изгибаемый элемент не растяжимым (0), неусадочным (0) и имеющим начальная длина 200 пикселей:
Попробуй сам ”
Собственная собственность Собственности
Свойство align-self определяет
выравнивание для выбранного элемента внутри гибкого контейнера.
Свойство align-self переопределяет выравнивание по умолчанию, установленное
контейнер свойство align-items .
В этих примерах мы используем контейнер высотой 200 пикселей, чтобы лучше продемонстрировать свойство align-self :
Пример
Выровняйте третий гибкий элемент в середине контейнера:
Попробуй сам ”
Пример
Совместите второй изгибаемый элемент в верхней части контейнера, а третий изгибающий элемент – с дно контейнера:
Попробуй сам ”
Адаптивная Галерея Изображения с использованием Flexbox
Используйте flexbox для создания адаптивной галереи изображений, которая варьируется между четырьмя, два или полная ширина изображения, в зависимости от размера экрана:
Попробуй сам ”Отзывчивый веб-сайт с использованием Flexbox
Используйте flexbox для создания адаптивного веб-сайта, содержащего гибкую панель навигации и гибкий контент:
Попробуй сам ”CSS Flexbox Свойства
В следующей таблице перечислены свойства CSS, используемые с flexbox:
| Недвижимость | Описание |
|---|---|
| дисплей | Указывает тип поля, используемого для элемента HTML |
| flex-direction | Определяет направление гибких элементов внутри гибкого контейнера |
| justify-content | Горизонтальное выравнивание гибких элементов, когда элементы не используют все доступное пространство на главной оси |
| выровнять позиции | Вертикальное выравнивание изгибаемых элементов, когда элементы не используют все доступное пространство на поперечной оси |
| flex-wrap | Указывает, следует ли оборачивать гибкие элементы, если для них недостаточно места на одной линии гибкого трубопровода |
| выровнять содержание | Изменяет поведение свойства flex-wrap.Он похож на align-items, но вместо выравнивания flex-элементов он выравнивает flex-линии |
| flex-flow | Сокращенное свойство для flex-direction и flex-wrap |
| заказ | Определяет порядок гибкого элемента относительно остальных гибких элементов внутри того же контейнера. |
| самоустанавливающийся | Используется на гибких предметах.Переопределяет свойство align-items контейнера | .
| flex | Сокращенное свойство для flex-grow, flex-shrink и flex-base свойства |
,
CSS flex свойство
Пример
Пусть все гибкие элементы имеют одинаковую длину, независимо от их содержания:
#main div {
-ms-flex: 1; / * IE 10 * /
flex: 1;
}
Определение и использование
Свойство flex является условным обозначением для:
Свойство flex устанавливает гибкую длину гибких элементов.
Примечание: Если элемент не является гибким элементом, свойство flex не действует.
| Значение по умолчанию: | 0 1 авто |
|---|---|
| Наследуется: | нет |
| Анимационный: | да, см. Индивидуальные свойства . Читать о Анимация |
| Версия: | CSS3 |
| Синтаксис JavaScript: | объект .style.flex = “1” Попытайся |
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает свойство.
Числа, сопровождаемые -webkit-, -ms- или -moz-, указывают первую версию, которая работала с префиксом.
| Недвижимость | |||||
|---|---|---|---|---|---|
| flex | 29.0 21,0 -webkit- | 11,0 10,0 мс – | 28,0 18,0 -моз- | 9,0 6,1 -webkit- | 17,0 |
Синтаксис CSS
flex: flex-grow flex-shrink flex-based | авто | начальный | наследовать;
Значения недвижимости
| Значение | Описание |
|---|---|
| flex-grow | Число, указывающее, насколько предмет будет расти относительно остальных гибких предметов. |
| flex-shrink | Число, указывающее, насколько элемент будет сжиматься относительно остальных гибких элементов. |
| flex-based | Длина изделия.Допустимые значения: «авто», «наследовать» или число, за которым следуют «%», «px», «em» или любая другая единица длины |
| авто | То же, что 1 1 авто. |
| начальный | То же, что 0 1 авто. Читать о начальных |
| нет | То же, что 0 0 авто. |
| наследуют | Унаследует это свойство от родительского элемента.Читать о наследовать |
Связанные страницы
Учебник CSS: CSS Flexible Box
CSS Ссылка: flex-based свойство
CSS Ссылка: свойство flex-direction
CSS Ссылка: свойство flex-flow
CSS Ссылка: свойство flex-grow
CSS Ссылка: свойство flex-shrink
CSS Ссылка: свойство flex-wrap
HTML DOM ссылка: flex свойство
,

Top Systems предоставляет интегрированные программные решения для проектирования продуктов, производства и управления данными
УЗНАТЬ БОЛЬШЕ>
T-FLEX CAD, ведущий продукт компании, предлагает революционную параметрическую технологию механического проектирования и черчения, сочетающую в себе проверенное в производстве твердотельное моделирование на основе Parasolid с мощными возможностями рисования.
Top Systems также предлагает полный набор интегрированных приложений, включая CAE, CAPP, CAM, VR и PLM.
T-FLEX CAD 16 – повышенная производительность, широкие возможности для быстрого и высококачественного проектирования, встроенный фотореалистичный рендерер и сотни других инноваций, предложенных пользователем
УЗНАТЬ БОЛЬШЕ>
T-FLEX DOCs – PLM-решение, которое предоставляет вам единый, организованный и надежный источник управления компанией, проектирования команды и разработки продукта
УЗНАТЬ БОЛЬШЕ>

Полнофункциональная программная система, предоставляющая профессионалам в области машиностроения инструменты, необходимые для решения сложных современных задач проектирования.

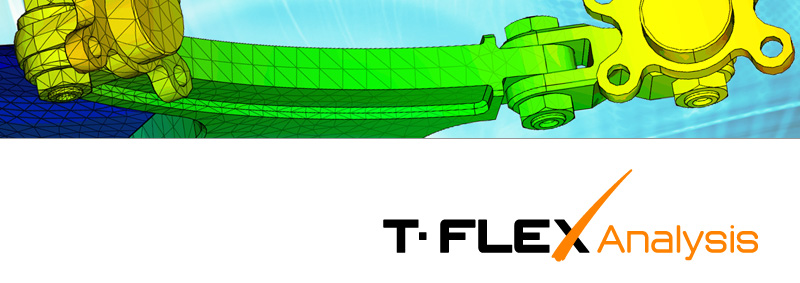
Широкий спектр специализированных инструментов анализа, помогающих инженерам практически тестировать и анализировать сложные детали и узлы.

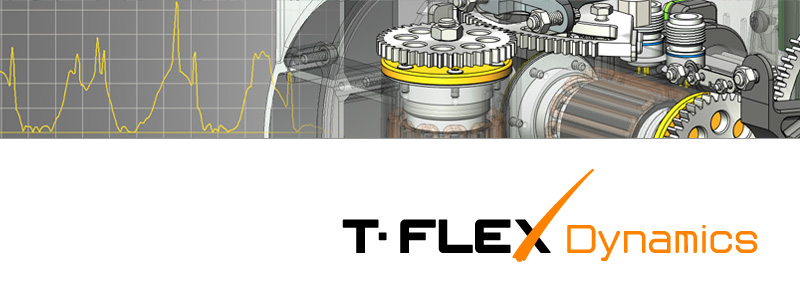
Имитация движения общего назначения для изучения поведения движения в САПР на основе физики.

Широкий спектр специализированных инструментов для разработки электрических систем: от построения двумерных цепей до размещения трехмерных моделей электрических компонентов.

Автоматизируйте раскрой листовых материалов для различных видов резки таким образом, чтобы остатки материала были минимальными.

Полностью интегрированная производственная надстройка для T-FLEX CAD для создания программ ЧПУ, а также для проверки траектории и моделирования станка.

Исследуйте трехмерную модель в виртуальном трехмерном пространстве и взаимодействуйте с ней, как будто это уже произведенный продукт.
 Система
СистемаProduct Lifecycle Management (PLM), помогающая компаниям управлять сложными продуктами, оптимизировать операции и повышать производительность.
Исследуйте свою 3D-модель в виртуальном пространстве и взаимодействуйте с ней, как будто это уже произведенный продукт
УЗНАТЬ БОЛЬШЕ>
2020 Top Systems Ltd. Все права защищены
,